deha magazine / オフショア開発 / Laravel(API)とNuxt.jsの連携を行う【Laravel6+Nuxt.jsで作る管理画面】
Laravel(API)とNuxt.jsの連携を行う【Laravel6+Nuxt.jsで作る管理画面】
2020/05/07

PHPの人気のフレームワークLaravelを利用してWebサイトの管理画面を開発することができます。
このシリーズではそんな管理画面の構築に関して、技術者向けにその手順を紹介していきます。
まず本記事ではNuxt.jsの連携方法まで。続きはこちらの記事を参考にして下さいね。
・Laravelを使って構築をしたい方
・Webサイト構築の具体的な手法が知りたい方
これらに当てはまる方におすすめの記事となっています。これを読めばLaravel(API)とNuxt.jsの連携方法が丸わかりですよ。
Nuxt.jsでの構築がおすすめの理由
Laravel6ではVue.jsがデフォルトから削除され、JSの構成に関しては開発者に完全に委ねられている状態のため、
しっかり規約を設けて開発スピードの向上を図る必要があります。
そこで必要な機能が一通り揃っていて、 規約に沿った開発思想でスピードが出そうなNuxt.jsがおすすめです。
Next.jsはNuxtに比べると機能がミニマムですが、Reactの既存資産が多い場合はありだと思います。
リポジトリは別々で管理しよう
そもそもフロントエンドにJSを使う理由は、 Laravelと疎結合にすることで人材の採用要件を下げたりそれぞれの開発に集中できるようにするためです。
同一リポジトリだと結局両方の知識が求められますし複雑になるので、リポジトリは別管理していきましょう。
Laravel(API)とNuxt.jsの連携を行う
いよいよLaravel(API)とNuxt.jsの具体的な連携方法を紹介していきます。
1.最低限必要な機能を決める
機能を詰め込みすぎても実装が終わりません。必要最低限の機能にとどめて構築することをおすすめします。
今回は、 管理画面に最低限必要な機能としてユーザー認証とCRUD機能を作ることにしました。
2.Laravelのプロジェクトを作成する
こちらの記事でLaravel6の環境構築は解説しているので、詳しくは割愛します。
以下のコマンドでLaravelのプロジェクトを作成します。
composer create-project --prefer-dist laravel/laravel admin_laravel_api "6.*"3.APIを作る
次にフロントエンド側との通信を試すため、シンプルなAPIを用意します。
routes/api.phpに以下コードを追加します。
Route::get('/', function() {
return 'helloworld';
});下記コマンドでサーバーを立ち上げておきます。
php artisan serve これでhttp:localhost:8000/apiへアクセスしたらhelloworldの文字列を返すAPIが出来ました。
4.Nuxt.jsのプロジェクトを作成する
次に下記コマンドでLaravelとは別にNuxt.jsのプロジェクトを作成します。
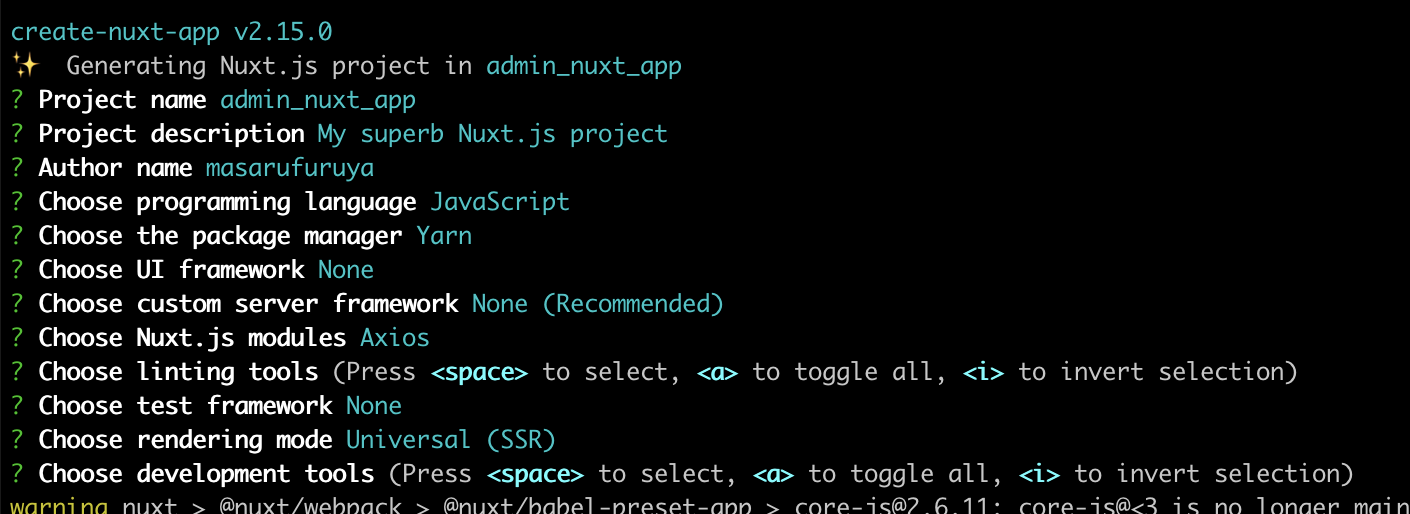
yarn create nuxt-app admin_next_app yarn create nuxt-appは下記コマンドと同義です。
yarn global add create-nuxt-app
create-nuxt-app my-app create-nuxt-appはNuxt.jsのセットアップをコマンド1つで行ってくれるツールです。
必要なものは後から入れたいので、
すぐに利用するaxios以外はデフォルトのままにしました。

5.Nuxt.jsからAPIを使う
pages/index.vueの<script>の中身を以下に書き換えます。
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
async asyncData(app) {
const data = await app.$axios.$get('http://localhost:8000/api')
return {
data
}
}
}
</script>asyncDataは非同期なデータが用意できてから画面描写してくれるメソッドです。
returnで返したオブジェクトを<template>内で参照できます。
先ほど受け取ったデータを{{data}}で画面に表示します。
<template>
<div class="container">
<div>
<logo />
<h1 class="title">
{{data}}
</h1>
<h2 class="subtitle">
My superb Nuxt.js project
</h2>
<div class="links">
<a
href="https://nuxtjs.org/"
target="_blank"
class="button--green"
>
Documentation
</a>
<a
href="https://github.com/nuxt/nuxt.js"
target="_blank"
class="button--grey"
>
GitHub
</a>
</div>
</div>
</div>
</template>下記のコマンドでサーバーを立ち上げ、
yarn run dev http://localhost:3000にアクセスしたら以下の画面が表示されればOKです。

5.プロキシ設定を行う
今のままだとAPIアクセスする時にホスト名を毎回指定する必要があります。
それを解決するためのモジュールがNuxt.jsには用意されているので、
下記コマンドでインストールします。
yarn add @nuxtjs/proxy次にnuxt.config.jsを下記のように変更します。
const environment = process.env.NODE_ENV || 'development';
export default {
mode: 'universal',
/*
** Headers of the page
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
/*
** Customize the progress-bar color
*/
loading: { color: '#fff' },
/*
** Global CSS
*/
css: [
],
/*
** Plugins to load before mounting the App
*/
plugins: [
],
/*
** Nuxt.js dev-modules
*/
buildModules: [
],
/*
** Nuxt.js modules
*/
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
'@nuxtjs/proxy',
],
proxy: {
'/api': (environment === 'development') ? 'http://localhost:8000' : 'https://api.example.com'
},
/*
** Axios module configuration
** See https://axios.nuxtjs.org/options
*/
axios: {
},
/*
** Build configuration
*/
build: {
/*
** You can extend webpack config here
*/
extend (config, ctx) {
}
}
}開発環境: /api → http://localhost:8000/api
開発環境以外: /api → https//api.example.com/api
にそれぞれアクセスを変更する設定です。
これで以下のようにホスト名を省略した記述が可能になります。
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
async asyncData(app) {
const data = await app.$axios.$get('/api')
return {
data
}
}
}
</script>おわりに
この記事では Nuxt.jsからLaravelのAPIをAjaxで通信できるようにする手順まで紹介していきました。
管理画面に最低限必要なユーザー認証やCRUD機能の実装方法などに関しては、こちらの記事で紹介しています。
このようにPHPを利用すればWeb開発が行えます。今回紹介した内容の他にも様々な構築が可能。
DEHAソリューションズではPHPに強いエンジニアが多数在籍しています。エンジニアを1から採用するよりも、効率的で低コストで、エンジニアのスポット派遣や開発サポートもおこなっています。
Laravelの環境構築を行いたい方や、PHPエンジニアの採用をしたい方はぜひお問い合わせください。



