deha magazine / オフショア開発 / 【Laravel入門者向け】Laravel6系+PHP7.4でMVCの流れをサクッと試す (Mac編)
【Laravel入門者向け】Laravel6系+PHP7.4でMVCの流れをサクッと試す (Mac編)
2020/04/17

PHPのフレームワークで最近人気のLaravel。
多くの人が利用しているフレームワークのため勉強しやすく扱いやすいのが特徴ですが、Laravel入門者はその扱いに戸惑うこともあるでしょう。
この記事では、そんなLaravel入門者向けにMVCをスピード重視で試す手順を解説していきます。
・Laravel入門者でそのポイントについて知りたい方
・Laravelでアプリケーション設定をしたい方
これらに当てはまる方におすすめの記事です。これを読めば入門者の方でもLaravelでの開発が行えますよ!
Laravelの開発環境の構築方法
Laravelの開発環境の構築方法は大きく以下の4つがあります。
- PHPのビルトインサーバーを使う (ローカルPC上に構築)
- Laravel Homesteadを使う (Vagrant上に構築)
- Laradockを使う (Docker上に構築)
- Docker環境を自作する (Docker上に構築)
おすすめ!PHPのビルトインサーバーを使う(ローカルPC上に構築)
結論から言うと、入門者はこのビルトインサーバーを使う方法が一番オススメです。
PHP5.4から内蔵されているWebサーバーを使ってLaravelを動かす方法で、
Laravelでひとまず開発を進めたい場合には十分です。(本番環境では必ずNginx等のWebサーバーを用意しましょう)
Laravel Homesteadを使う(Vagrant上に構築)
Laravel Homesteadは公式サイトで推奨されているものの、手間がかかる手法です。
仮想環境といえば最近はDockerを使うプロジェクトが多いので、HomesteadのためだけにVirtualBoxを入れたりVagrantを学習をするのは大変です。
またHomestead自体にも少なからず学習コストがかかってしまいます。
Laradockを使う(Docker上に構築)
Laradockはインフラに詳しくない人でも、Docker上にLaravelを構築することができるツールです。
Laravel以外のフレームワークにも幅広く対応したおかげで、コード量が膨大で解読が難しく、ハマった時に時間がかなり取られるためオススメしません。
Docker環境を自作する (Docker上に構築)
仮想環境を構築するのであればDockerの扱いに慣れておいた方が他のプロジェクトでも便利です。
しかし仮想環境を一から構築するのは手間と時間がかかるため、ビルトインサーバーで早く開発を進めてしまい、
Laravelに慣れてきてからDocker環境を自作するのが良いかと思います。
バージョンはLaravel6系がオススメ
Laravelの最新バージョンは7系ですが 2020年3月3日にリリースされたばかりであり、執筆時点(2020年4月3日)では長期サポートの対象となっているのは6系です。
今から本番運用も考えて始めるならば、6系をオススメします。
PHPのバージョン管理ツール
PHPのバージョン管理ツールはphpenvとphpbrewが有名ですが、これが意外と落とし穴です。
どちらのツールを使った場合でも、PHP7.4をインストールする際に依存ライブラリでハマる場合が多く非常に面倒です。
特にphpenvの場合はrbenvと競合してしまう問題もあります。結論として、PHP7.4はHomebrewでインストールしましょう。HomebrewはPHPの依存ライブラリも自動で解決してくれますし、複数のバージョンの切り替えも可能です。
Laravel入門者向けにMVCをスピード重視で試す手順
ここからいよいよLaravel6系+PHP7.4でMVCを試していきましょう。
1.PHP7.4をHomebrewでインストール
まずは下記コマンドでインストール可能なPHPのバージョンを確認します。
brew search php@7
以下のような画面が表示されるかと思います。

次に下記コマンドでPHP7.4をインストールします。
brew install php@7.4
依存ライブラリが多く、数分はかかるので気長に待ちましょう。
2.PHP7.4を有効化
次に下記コマンドでPHPのパスを通します。zsh以外を利用している場合は適時書き換えてください。
echo 'export PATH="/usr/local/opt/php@7.4/bin:$PATH"' >> ~/.zshrc echo 'export PATH="/usr/local/opt/php@7.4/sbin:$PATH"' >> ~/.zshrc source ~/.zshrc
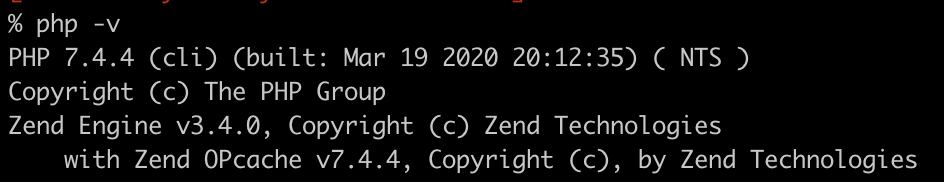
有効化が完了したら、下記コマンドでPHPのバージョンを確認します。
php -v
以下のように7.4系がインストールされていればOKです。

3.Laravelプロジェクトを作成
まず次のコマンドでcomposerをインストールします。
brew install composer
次に下記コマンドでlaravel6系のプロジェクトを作成します。
composer create-project --prefer-dist laravel/laravel laravel_sample "6.*"
create-projectはgit cloneとcomposer installを同時に行ってくれるコマンドです。
また--prefer-distをオプションで指定するとzip形式でダウンロードできるので通常より高速になります。
4.ビルトインサーバーを起動
プロジェクトの作成が完了したら、下記コマンドでサーバーを起動します。
cd laravel_sample php artisan serve
起動が完了したら、
http:localhost:8000にアクセスします。
以下のような画面が表示されればOKです。

5.Laravel用のデータベースを作成
次にモデルからのデータベース接続を試したいので、 下記コマンドでLaravel用のデータベースを作成します。
mysql -u root -p mysql> create database laravel;
config/database.phpを確認すれば分かりますが、
環境変数のDB_DATABASEにデフォルトでlaravelが指定されています。
6.トップ画面用のコントローラーを追加
トップ画面の表示をカスタマイズするため、下記コマンドでコントローラーを追加します。
php artisan make:controller HomeController
これでapp/Http/Controllers以下にHomeController.phpが作成されます。
7.トップ画面のルーティング先をコントローラーアクションに変更
次にroutes/web.phpを以下のように編集します。
Route::get('/', 'HomeController@index');これでトップ画面にアクセスした時に、HomeControllerのindexアクションが呼ばれるようになります。
8.コントローラーアクションからビューを返すように修正
次にapp/Http/Controllers/HomeController.phpを以下のように編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index ()
{
$message = 'Hello World';
return view('hoge.index', ['message' => $message]);
}
}Laravelの特徴として、第一引数に渡すビューは何でも良いという点があります。
HomeControllerのindexアクションですが、ビューはhome/index という階層で無ければならないという規約の縛りはありません。
分かりやすさを優先して、今回はコントローラーのアクション名とビューの階層を合わせています。
9.トップ画面のビューを追加
次に以下の内容のresources/views/home/index.blade.phpを追加します。
コントローラーから受け取ったmessage変数を表示します。
<html>
<body>
<h1>{{ $message }}</h1>
</body>
</html>追加できたら、http://localhost:8000にアクセスします。以下のような画面が表示されればOKです。

10.モデル追加
次に以下コマンドでPostモデルを追加します。
php artisan make:model Post --migration
database/migrationsに以下のようなマイグレーションファイルが作成されます。
また最初から認証機能用にusersテーブル等のマイグレーションが用意されていますが、
これらは不要であれば反映する前に削除しておきます。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}主キーのIDとタイムスタンプが自動で作成されているので、titleとbodyカラムを以下のように追加します。
$table->bigIncrements('id');
$table->string('title');
$table->text('body');
$table->timestamps();次に以下コマンドで実行してマイグレーションを反映します。
php artisan migrate
これでpostsテーブルが新しく作成されました。
11.Postモデルに複数カラムを一括保存できるように修正
Laravelでは以下のように書くと複数のカラムをまとめて保存できます。
Post::create(['title' => 'title', 'body' => 'body']);
しかし不正なパラメータが渡ってきても大丈夫なように、
事前に許可したカラム以外は一括保存出来ないようになっています。
そこでapp/Post.phpを以下のように編集します。
class Post extends Model
{
protected $fillable = ['title', 'body'];
}これで一括保存が可能になります。
12.テストデータをtinkerから追加
次に表示用にテストデータを追加するため、以下のコマンドを実行してtinkerを起動します。
php artisan tinker
tinkerはLaravelや独自クラスの機能を、
試しにコマンドライン上で動作させることのできるツールです。
tinkerを起動したら、以下コマンドを実行して、 postsテーブルにレコードを1件追加します。
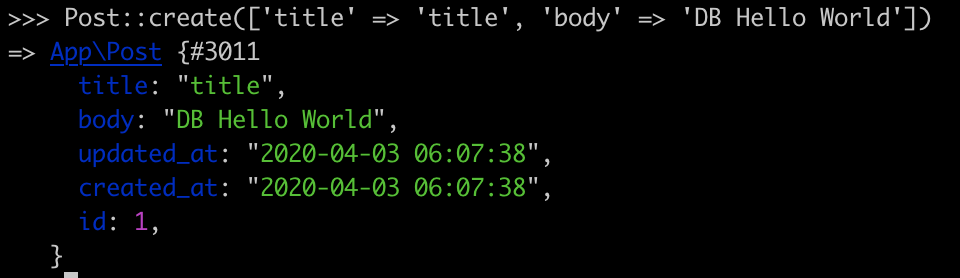
Post::create(['title' => 'title', 'body' => 'DB Hello World']);
以下のように表示されればOKです。

13.モデルの値を返すようにコントローラーを編集
次にapp/Http/Controllers/HomeController.phpを以下のように編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class HomeController extends Controller
{
public function index ()
{
$message = Post::where('title', 'title')->first()->body;
return view('hoge.index', ['message' => $message]);
}
}Postモデルからレコードを取得するように変更しました。
変更できたら、http://localhost:8000にアクセスします。 以下のような画面が表示されればOKです。

終わりに
これでLaravelでMVCモデルを実装する際の基本は試すことが出来ました!Laravelの環境構築には様々な方法があり、動かすまで時間がかかったので、今回の記事が同じような方の役に立てば幸いです。
DEHAソリューションズではPHPに強いエンジニアが多数在籍しています。エンジニアを1から採用するよりも、効率的で低コストで、エンジニアのスポット派遣や開発サポートもおこなっています。
自分だけでLaravelの環境構築を行うのは難しそうという方やPHPエンジニアの採用をしたい方はぜひお問い合わせください。