deha magazine / システム開発 / Flexboxの概要
Flexboxの概要
2020/10/06

Flexboxはご存知でしょうか。
Fexboxはサイズが動的なデータの場合でも、コンテナー内のより効率的なレイアウト、配置、およびアイテムとスペースの分配の提供を目的としています。Flexboxは柔軟性があり、フロートやpositionを使用せずにレスポンシブレイアウトを簡単に設計できます。
- 水平方向の位置のあるテキスト、コンテンツのブロックと別のブロックを中央に整列させる必要がある
- 中央に整列のためCSSトリックを利用するが、全画面または動的データが表示されない状態になる
- サードパーティのライブラリを利用せずに、レスポンシブインターフェースの設計が大変
など、FexboxならPhotoshopから画像を書き出す際に起こりがちな問題を解決することができますよ。
- IT人材が不足している事業者様
- floatを使用したレイアウトを行っていた方
- Flexbox について詳しく知りたい方
これらに当てはまる方におすすめの記事となっています。これを読めばFlexboxの使い方や概要を知ることができます。
Flexbox CSSとは?
これはCSS3のモジュールの一つであり、あらゆるデバイスに表示され、柔軟に直感的なレイアウトを作成できるよう、内部要素を自動的にスケーリングするWebレイアウトモデルです。
Flexboxは、サイズや距離も含めて、コンテナーのアイテムを均等に分散する方法をコンテナーに決定させます。
Flexboxは多くのサイトにて利用されています( Bootstrap3のfloatに代わり、Bootstrap4もFlexboxを利用してグリッドシステムを構築しています)。
Flexboxは、純粋なCSSの問題を取り除くのに役に立つことが見込まれています。ただし、この新しいモデルを慣れるのは簡単なことではありません。
Flexboxの構造
Flexboxについて詳しく説明する前に、Flexboxの構造を簡単に確認する必要があります。 以下にはFlexboxの構造図です。

Flexbox構造には、コンテナーとアイテムの2つのコンポーネントがあります。
コンテナー
内部の要素を囲む大きなコンポーネントです
アイテム
コンテナーの子要素はアイテムと呼ばれます。
アイテムでは、コンテナーで使用する列の数を設定したり、表示順序を設定したりできます。
Flexboxの概念
Flexbox構造の中では、以下にいくつか概念を理解する必要があります。
Main start と Main end
Flexboxを設定する際に、コンテナーの開始点はメインスタートで、終点はメインエンドと呼ばれます。
つまり、内部のアイテムはメインスタートからメインエンドまで表示されます(またはメインエンドまで表示できます)。
そして、その垂直寸法のクロススタート、クロスエンドは同じ意味ですが、常にメインスタート、メインエンドに垂直となります。
Main axis
Main axisは、アイテムの表示方法を制御する主軸です。
Main size
Main sizeはmain axisに基づくアイテムのサイズです。
Cross axis
Main axisに似ているが、ain axisに垂直です。
Cross size
cross axisに基づくアイテムのサイズです。
Flexboxコンテナーと属性
Flexboxコンテナーは最も外側の要素であり、内部に子アイテム(Flex items)を含みます。
この要素では、プロパティdisplay:flex:、またはdisplay:inline-flexを設定する必要となります。
そこでは、下記のプロパティを使用してFlex itemsのレイアウトを構成します。

flex-direction
row | row-reverse | column | column-reverse;main axisを設定します。デフォルトがrowであり、ほとんどの場合にはrowにします(フレックスアイテムが水平行にあります)。
flex-wrap
nowrap | wrap | wrap-reverse; フレックスアイテムの幅を設定する時、この属性として、コンテナーの幅を超えた場合にフレックスアイテムを改行にするかどうかを指定します。
デフォルトは改行にします(nowrap)
Flex-flow [flex-direction] [flex-wrap]
Flex-flow は、上記の2つの属性を組み合わせたものです。
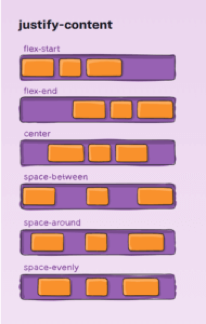
justify-content
flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right … + safe | unsafe; main axis(主軸)に従ってフレックスアイテムの配置として設定されます。
align-items
stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + … safe | unsafe;cross axis(交差軸)に従ってフレックスアイテムの配置として設定されます。
align-content
flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + … safe | unsafe; cross axis(交差軸)に従ってフレックスアイテムの配置として設定されます。
Flex itemsと属性
親タグがFlexboxコンテナであるエレメントは、Flex itemsとして扱われます。
Flex itemsには、コンテナー内の独自のサイズと位置をカスタマイズできるように下記のプロパティがあります。
- flex-grow: number; /* default 0 */コンテナー内でのアイテムスペースを設定します。
- flex-shrink: number; /* default 1 */ コンテナーの収縮に従ってアイテムの縮小係数を設定します
- flex-basis: number| auto; /* default auto */ アイテムのサイズが設定されます。
- flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ] 上記の3つの属性の省略形です。
- order: number; /* default is 0 */ コンテナー内のアイテムの位置が設定されます。
- align-self: auto | flex-start | flex-end | center | baseline | stretch;cross axisに従ってアイテムの配置が設定されます。この属性はalign-itemsをオーバーライドにします。


結論
CSSのFlexboxは、floatを使用した通常のレイアウトを変える非常に便利なページレイアウトカスタマイズの1つであると言えます。
floatの不要な使用を最小限に抑えるため、サイトの小さな要素のレイアウトに適しています。
Mozilla Firefoxから推奨設定によると、Flexboxを使用して小さな領域(サイトのフレームなど)にレイアウトを設定します。
より大きなスケール(サイトの列など)にレイアウトを設定する際には、CSS Grid LayoutはCSSの中ですでに一番強力なイアウトシステムと言えます。これは2次元システムです。
つまり、一方向のシステムであるFlexboxとは異なり、列と行の両方を処理できます。
Flexboxの概要を紹介しました。 Flexboxは使いやすいと言えますが、習得するには多くの練習が必要です。
=> Flexboxを学ぶための楽しいゲームを皆さんに紹介します
dehaでは、5年ほど前から、ベトナムオフショア開発を行っています。
ベトナムでオフショア開発を行う際の費用や、エンジニアの質を知りたい方は、無料で見積もりいたしますので、お気軽にお問い合わせください。
