deha magazine / Laravel / Nuxt.jsをSSRモードでHerokuにデプロイして公開する
Nuxt.jsをSSRモードでHerokuにデプロイして公開する
2020/08/24

PHPの人気のフレームワークLaravelではWebサイトの管理画面を開発することができます。
開発の手順に関しては以下の記事にて具体的に紹介をしていきました。
- Laravel(API)とNuxt.jsの連携を行う【Laravel6+Nuxt.jsで作る管理画面】
- CookieによるAPI経由のユーザー認証機能を作る【Laravel6とNuxt.jsで作る管理画面】
- Nuxt.js+VuetifyとLaravelでCRUDを作る
また、Heroku+Laravel+MySQLを独自ドメイン(SSL)で公開する【Laravel6+Nuxt.jsで作る管理画面】の記事で、HerokuにLaravelを独自ドメイン(SSL)でデプロイする手順を解説していきました。
この記事ではNuxt.jsをデプロイして、管理画面を公開して使うことが出来るようにする方法をご紹介!
- Laravelを使って構築をしたい方
- Webサイト構築の具体的な手法が知りたい方
これらに当てはまる方におすすめの記事となっています。このシリーズを読めばLaravel6とNuxt.jsで管理画面を作成することができますよ。
最低限やりたいことを決める
まずデプロイの前に、最低限やりたいことを決めておきます。
今回は実際の利用までを想定して以下の要件にしました。
● https://app.example.com/adminで管理画面にアクセスできる
● Cookieの認証機能が正常に動作する
● 管理者ユーザーの追加・編集・削除が問題なく行える本来はadmin画面にはBasic認証をつけるべきですが、今回の記事では割愛しています。
Herokuを使う理由
前回の記事ではNuxt.jsのデプロイにはFirebaseを使うと記載していましたが、
SSR(Server Side Rendering)の場合はFirebase Hosting以外にFirebase Functionsのデプロイが必要で、
なかなか面倒なので今回は導入を見送りました。
Herokuなら静的ファイルのホスティングとSSR両方を単体で行えるため、Laravelと同じ感覚でデプロイでき、非常にシンプルなので採用しました。
HerokuにNuxt.js用のアプリを作成
まず下記コマンドでNuxt.js用のアプリをHerokuに作成します。
heroku create admin-nuxt-app --buildpack heroku/nodejs以下のようなアプリが作られていればOKです。

Nuxt.jsをHerokuで動作させる設定を反映
次に下記コマンドを実行してプロダクション環境で動作する設定を反映します。
heroku config:set HOST=0.0.0.0
heroku config:set NODE_ENV=production反映が完了したら、以下の内容のProcfileをルートディレクトリに追加します。
web: nuxt startこのファイルをHerokuにデプロイすれば、Nuxt.jsのサーバーを使ってアプリが起動するようになります。
Nuxt.jsアプリをHerokuへプッシュ
次に下記コマンドでNuxt.jsアプリをHerokuでプッシュします。
git add .
git commit -m 'Add Procfile'
git push heroku masterプッシュが完了したらhttps://[アプリ名].herokuapp.com/admin に以下のような画面が表示されればOKです。

独自ドメインの設定
管理画面の認証に利用しているCookieはサブドメイン間であれば送受信が可能であるため、
前回のLaravelのデプロイ時と同様に、Nuxt.js側も独自ドメインの設定を行います。
Herokuにアプリ用のサブドメインを追加
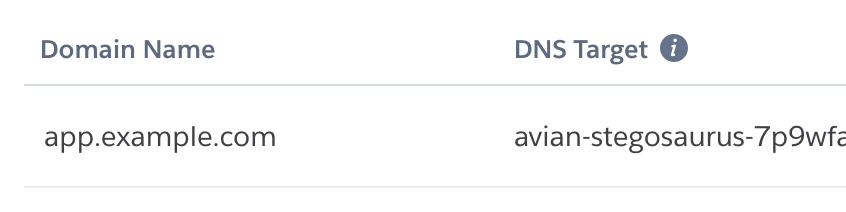
Settings > Domains の項目から、「Add domain」をクリックすると、以下のような画面が表示されるので、アプリ用のサブドメインを追加します。

以下のような項目が追加されるので、この「DNS Target」の値をCNAMEで各ドメイン事業者のDNSレコードに設定します。

設定が反映されるまで時間がかかるので、待っている間に次の作業を進めてしまいましょう。
SSLの設定
前回のLaravelのデプロイ時と同様に、HobbyプランにアップグレードしてSSLを有効化します。


APIリクエスト先の環境変数を設定(Nuxt.js側)
次に下記コマンドでAPIリクエスト先のエンドポイントを環境変数に設定します。
heroku config:set API_URL=https://api.example.com/apiNuxt.jsでHerokuの環境変数を利用している場合、再コンパイルが必要になります。
以下コマンドで空プッシュを行うとコンパイルが実行され環境変数の内容が反映されます。
git commit --allow-empty -m "empty commit"
git push heroku masterCORSとCookie用の環境変数を設定(Laravel側)
次に下記コマンドでLaravel側の環境変数を設定します。
heroku config:set CORS_ALLOWED_ORIGIN=https://app.[ドメイン名]
heroku config:set SESSION_DOMAIN=.[ドメイン名]SESSION_DOMAINはLaravelで異なるサブドメイン間でセッションを維持するために必要な設定です。
この設定が無いとログインした後にリロードすると、
セッションの維持が出来ずログアウトしてしまうため、必ず設定しておきましょう。
サイトを確認
設定が完了したらhttps://app.[ドメイン名]にアクセスしてログインします。

以下の画面のように管理者ユーザーの編集機能が動作していればOKです。

おわりに
今回はNuxt.jsをSSRモードでHerokuにデプロイし、Laravelと連携する所まで行いました。これで開発した内容を一般公開できるようになったかと思います。
本日紹介したようなものを外注してみるのはいかがでしょうか。 dehaソリューションズではオフショア開発によって低コストで迅速な開発をサポートしています。
Laravelに関して詳しくお話を聞きたい方、開発相談や無料お見積りをしたい方はこちらからご気軽にお問い合わせください。
▼ dehaソリューションへの簡単見積もりの依頼はこちら



