deha magazine / React Native / 【Mac編】ReactNativeを使って環境構築をする方法は?【JavaScriptのコードのみでアプリ開発】
【Mac編】ReactNativeを使って環境構築をする方法は?【JavaScriptのコードのみでアプリ開発】
2019/12/09

React NativeはJavaScriptのコードのみでiOSとAndroid両方のアプリを開発することができます。
JavaScriptの経験はあるが、アプリ開発の経験は無いというエンジニアにはとても便利なツールと言われています。
この記事ではこれからReact Nativeを使ってアプリを開発したい方を対象に、その環境構築の手順を紹介していきます。
- アプリ開発を行いたい方
- JavaScriptは勉強している方
- React Nativeの使い方を知りたい方
これらに当てはまる方におすすめの記事となっています。これを読めばReact Nativeの環境構築の方法がまるわかりですよ。
Homebrewインストール
HomebrewはMacのパッケージ管理ツールです。Homebrewを使うことでMacに簡単に必要なパッケージをインストールすることができます。
下記のコマンドを実行して最新版のHomebrewをインストールします。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
インストールが完了したら下記コマンドを実行してインストールが出来たか確認します。
brew –version
インストールが出来たら、下記のようにHomebrewのバージョンが確認できます。
Homebrew 2.2.0
Homebrew/homebrew-core (git revision 43ad0; last commit 2019-11-30)
Node.jsインストール
React NativeはJavaScriptなのでランタイムとなるNode.jsが必要です。
Node.jsは頻繁にバージョンアップが行われるため、バージョン管理ツールであるnodebrewを利用します。
まず下記コマンドを実行してインストール可能なバージョンを確認します。
nodebrew ls-remote
現時点(2021年7月24日)ではv14.17.3が推奨のバージョンなので、下記コマンドでNode.jsをインストールします。
nodebrew install-binary v14.17.3
Node.jsが問題なくインストールされたら、下記のようにして現在のバージョンを変更します。
nodebrew use 14.17.3
変更が完了したら、下記コマンドでバージョンを確認します。
node -v
最新版であるv14.17.3がインストールされていることが確認できます。
v13.2.0
Node.jsをインストールすると、Node.jsのパッケージ管理ツールであるnpmも一緒にインストールされます。
npmもインストールされたか確認するため下記コマンドを実行します。
npm –version
npmも問題なくインストールされたら、
下記のようにバージョンが確認できます。
6.13.1
Watchmanインストール
React Nativeではファイルの変更時に自働で再ビルドを行いますが、そのファイル検知のためにWatchmanを利用しています。
brewでWatchmanをインストールするためのコマンドを実行します。
brew install watchman
インストールが完了したら下記コマンドを実行してインストールが出来たか確認します。
% watchman –version
インストールが出来たら、下記のようにWatchmanのバージョンが確認できます。
4.9.0
React Native CLIインストール
React Native CLIはExpoを利用しないプロジェクトでは必須なので、グローバルにインストールします。
npm install -g react-native-cli
インストールが完了したら下記コマンドを実行してインストールが出来たか確認します。
react-native –version
問題なくインストールが出来たら、下記のようにReact Native CLIのバージョンが確認できます。
react-native-cli: 2.0.1
react-native: n/a – not inside a React Native project directory
Xcodeインストール
React NativeでiOSアプリを開発するためにはiOSの開発環境であるXcodeが必要になります。
下記のリンクからアプリストアでXcodeをダウンロードします。
XcodeをインストールしたらCommand Line Toolsを設定する必要があります。
Xcodeを実行して上部のメニューでXcode > Preferences > Locationsを押して、
Command Line Toolsが設定されているか確認します。
CocoaPodsインストール
CocoaPodsはiOSアプリ用のパッケージ管理ツールです。
React Nativeが対応出来ていないネイティブの機能を使いたい時などに必要となります。
パーミッションエラーになるためsudo権限でインストールします。
sudo gem install cocoapods
インストールが完了したら下記コマンドを実行してインストールが出来たか確認します。
pod –version
問題なくインストールが出来たら、下記のようにCocoaPodsのバージョンが確認できます。
1.8.4
JDKインストール
React NativeでAndoridアプリを開発するためには、JDK(Java Development Kit)をインストールする必要があります。
下記コマンドを実行してJDKをインストールします。
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk/openjdk/adoptopenjdk8
インストールが完了したら下記コマンドを実行してインストールが出来たか確認します。
java -version
JDKでJavaがインストールされたら、下記のようにJavaのバージョンが確認できます。
java -version
openjdk version “1.8.0_232”
OpenJDK Runtime Environment (AdoptOpenJDK)(build 1.8.0_232-b09)
OpenJDK 64-Bit Server VM (AdoptOpenJDK)(build 25.232-b09, mixed mode)
JDKをインストールするとJavaのコンパイラーもインストールされます。
下記のコマンドでJavaのコンパイラーもインストールされたか確認します。
javac -version
下記のようにJavaのコンパイラーのバージョンが確認できます。
javac 1.8.0_232
Android Studioインストール
React NativeでAndroidアプリを開発するためにはAndroidの開発環境であるAndroid Studioが必要になります。
下記のリンクからAndroid Studioをダウンロードします。
ダウンロードが完了したら、インストールファイルを実行してAndroid Studioを起動します。
初期設定
Android Studioを起動したら下記のような画面が確認できます。

Nextボタンを押して次の画面に移動します。
次の画面に移動したら下記のようにInstall Typeを設定する画面が表示されます。
Customを選択してNextボタンを押して次の画面に移動します。

次の画面に移動したら、
下記のようにSelect UI Theme画面が表示されます。
自分が好きなテーマを選択してNextボタンを押して次の画面に移動します。

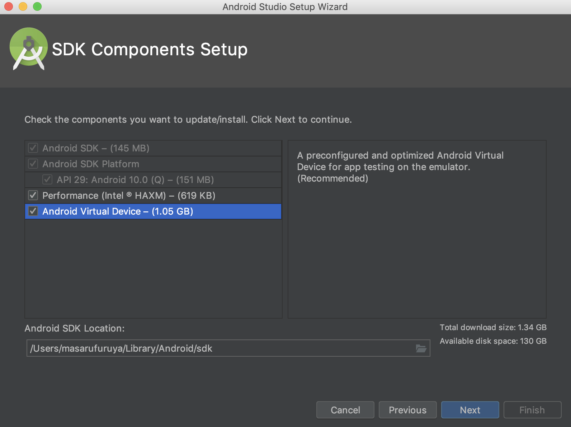
次の画面に移動したら、
下記のようにSDK Components Setup画面が表示されます。
Performance(Intel® HAXM)とAndroid Virtual Deviceを選択してNextボタンを押してインストールを進めます。

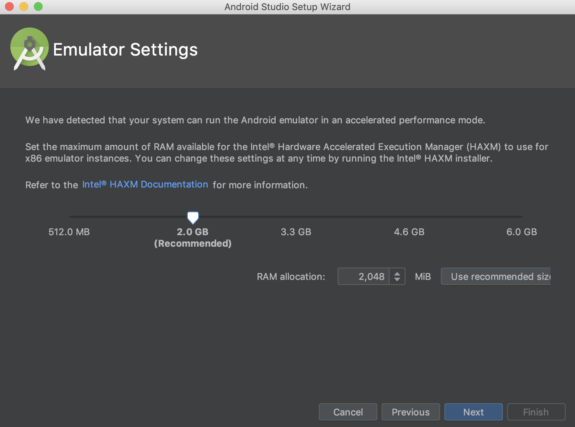
次の画面に移動したら、
下記のようにEmulator Settings画面が表示されます。
特に変更はせずにそのままNextボタンを押して次の画面に移動します。

後は画面の案内通りに進め、Finishボタンを押すとAndroid Studioの初期設定が完了します。
Android Studioのインストールが終わったら、
下記のようにAndroid Studioが実行されることが確認できます。
SDK設定
右下のConfigure > SDK Managerを選択してSDK設定画面に移動します。

上記のような画面が表示されたら、
右下のShow Pacakge Detailsを選択します。そしてリストの中から下記の内容を探して選択します。
- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
全て選択したら右下のOKボタンを押して次の画面に移動します。

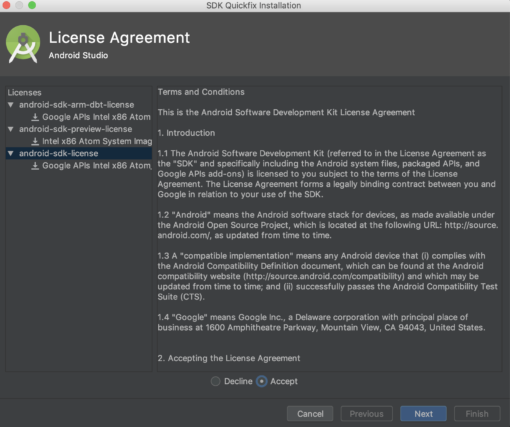
次の画面に移動したら、
上記のようにLicense Agreement画面が表示されます。
全てのLicenseに対してAcceptを選択してFinishボタンを押すと、SDKの設定が完了します。
環境変数設定
次はAndroid Studioの環境変数を設定します。
環境変数を追加するため、ご自身の環境に応じて ~/.zshrc等を開いて下記の内容を追加します。
export ANDROID_HOME=自分のAndroid SDKのディレクトリ/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
自分のAndroid SDKのディレクトリの場所がわからない場合は、
Android SDKの設定画面の一番上部の項目で確認できます。
環境変数が設定できたらターミナルを再起動して、
下記コマンドを実行します。
adb
問題なく設定が出来たら、下記のような結果が確認できます。
Android Debug Bridge version 1.0.41
Version 29.0.5-5949299
Installed as /自分のAndroid SDKのディレクトリ/platform-tools/adb
React Nativeアプリの起動を確認
次に下記コマンドでサンプルプロジェクトを作成します。
react-native init SampleApp
iOSの場合
以下のようなnpmコマンドがpackage.jsonに記載されているため、
npm run ios, npm run androidで起動することが出来ます。
“scripts”: {
“android”: “react-native run-android”,
“ios”: “react-native run-ios”,
“start”: “react-native start”,
“test”: “jest”,
“lint”: “eslint .”
},
以下コマンドを実行してiOSシミュレータを起動します。
cd SampleApp
npm run ios
問題なく起動できた場合、下記のような画面が表示されます。

Androidの場合
Androidの場合はエミュレータを先に起動する必要があります。
右下のConfigure > AVD Managerを選択してVirtual Devices画面に移動します。

Create Virtual Device…を押して次の画面に移動します。

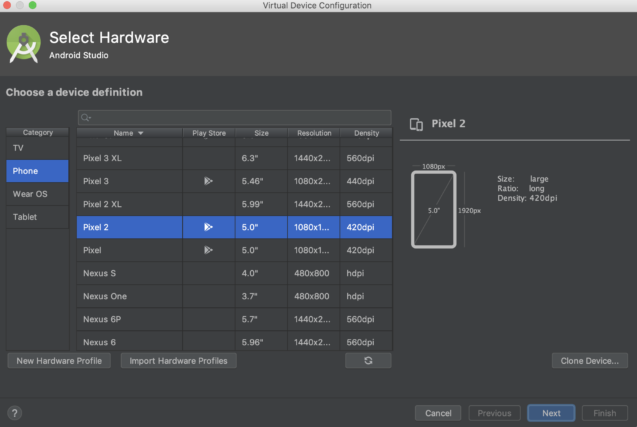
初期状態ではPixel2が選択された状態になっていますが、
変更せずそのままNextを押して次の画面に移動します。

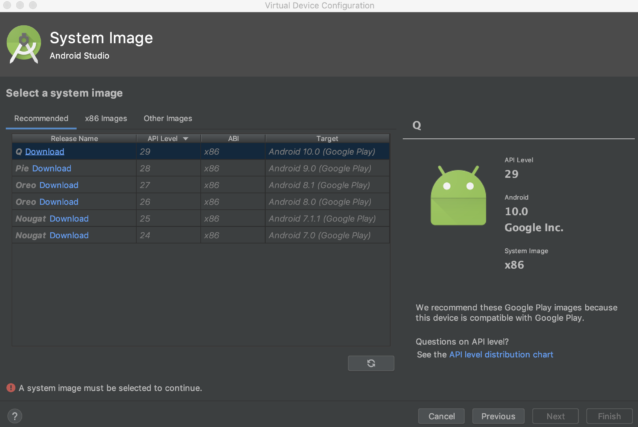
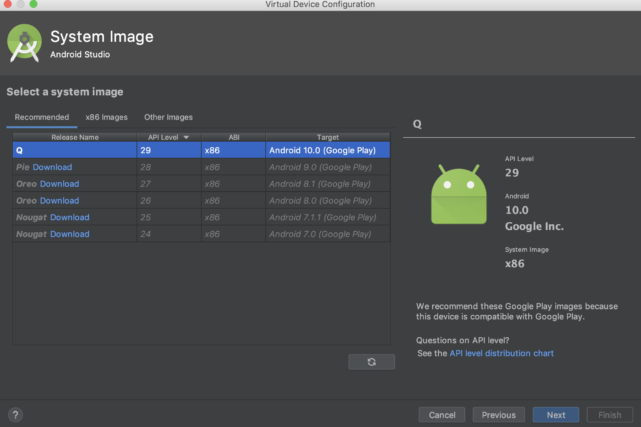
Androidのバージョンを選択する画面が表示されるので、
最新のAndroid10をダウンロードします。

ダウンロードが完了したらNextを押して次の画面に移動します。

デバイスの確認画面が表示されます。
特に変更せずそのままFinishを押して完了します。

作成したデバイスの一覧画面が表示されるので、
右側のスタートボタンを押してエミュレータを起動します。

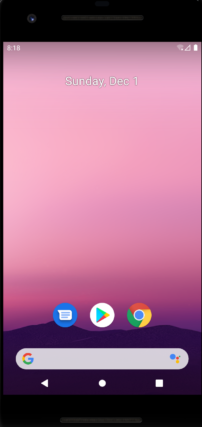
エミュレータが起動できたら下記コマンドを実行します。
npm run android
問題なく実行できた場合、下記のような画面が表示されます。

おわりに
これでReact Nativeの開発環境が整いました。
普通にiOSとAndroidのネイティブアプリの開発を行うと、XcodeとAndroid Studioの設定でまず時間がかかりますが、
React Nativeだとほとんど設定不要で起動まで出来てしまいましたね。
こちらの記事ではReact NativeにTypeScriptを導入して型定義が出来る手順について紹介しています。
ReactNativeでのアプリ開発を外注してみるのはいかがでしょうか。 dehaソリューションズではオフショア開発によって低コストで迅速な開発をサポートしています。
ReactNativeに関して詳しくお話を聞きたい方、開発相談や無料お見積りをしたい方はこちらからご気軽にお問い合わせください。
▼ dehaソリューションへの簡単見積もりの依頼はこちら



