deha magazine / Laravel / Heroku+Laravel+MySQLを独自ドメインで公開する
Heroku+Laravel+MySQLを独自ドメインで公開する
2020/07/20

PHPの人気のフレームワークLaravelではWebサイトの管理画面を開発することができます。
開発の手順に関しては以下の記事にて具体的に紹介をしていきました。
- Laravel(API)とNuxt.jsの連携を行う【Laravel6+Nuxt.jsで作る管理画面】
- CookieによるAPI経由のユーザー認証機能を作る【Laravel6とNuxt.jsで作る管理画面】
- Nuxt.js+VuetifyとLaravelでCRUDを作る
これらは、開発後にデプロイして利用可能な状態にしていく必要があります。
そこで本記事でHeroku+Laravel、こちらの記事でFirebase+Nuxt.jsのデプロイについて解説していきます。
- Laravelを使って構築をしたい方
- Webサイト構築の具体的な手法が知りたい方
これらに当てはまる方におすすめの記事となっています。このシリーズを読めばLaravel6とNuxt.jsで管理画面を作成することができますよ。
Herokuを使う理由
クラウドのインフラサービスといえば、Amazon Web Services(AWS)やGoogle Cloud Platform(GCP)が有名です。
しかし、スモールスタートならばHerokuも有力な選択肢の1つです。
エンジニアがほとんどインフラを意識しないで済みますし、初期コストが安く、Hobby プランなら 7ドル/月、Professional プランなら25ドル/月から使えるからです。
サービスが上手くいって売上もユーザー数も伸び始め、スケールが気になり始めたら、エンジニアを採用してAWSやGCPに引っ越せば良いのではないでしょうか。
今回の管理画面は社内で使う想定でスケールもしないため、Herokuを使うことにしました。
Herokuコマンドをインストール
まず以下のコマンドを実行してHerokuのコマンドをインストールします。
brew tap heroku/brew && brew install herokuLaravelアプリケーションをHerokuへプッシュ
次に以下のコマンドを実行します。Herokuのログイン画面が表示されるので事前にアカウント登録は済ませておきましょう。
heroku loginログインが完了したら下記のコマンドでLaravel用のアプリケーションを作成します。
Herokuは全体でユニークな名前である必要があるので、各自のアプリケーション名に置き換えるようにしましょう。
heroku create admin-nuxt-laravel-api --buildpack heroku/php作成が完了したら、Heroku用のリモートリポジトリが登録されるので、
以下のコマンドを実行してLaravelのアプリケーションをHerokuへプッシュします。
git push heroku master:masterクレジットカードの登録
HerokuでMySQLを利用する場合、Clear DBというアドオンを追加する必要があります。
無料版の場合でもアドオンの追加にはクレジットカードの登録が求められるので、こちらから登録しておきましょう。
Clear DBアドオンの設定
クレジットカードの登録が完了したら、以下コマンドでClearDBをアドオンに追加します。
heroku addons:add cleardb以下のような無料版のClearDB MySQLが追加されていればOKです。

次に以下のコマンドを実行してClearDBのデータベース情報を確認します。
heroku config | grep CLEARDB_DATABASE_URL結果、以下のような内容が出力されるのでメモしておきましょう。
CLEARDB_DATABASE_URL: mysql://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?reconnect=true次に先程メモしておいた情報を使ってLaravelのデータベース用の環境変数を設定します。
heroku config:set DB_DATABASE=[データベース名]
heroku config:set DB_HOST=[ホスト名]
heroku config:set DB_USERNAME=[ユーザー名]
heroku config:set DB_PASSWORD=[パスワード]これでClearDBの設定は完了です。
MySQLのインデックス用の文字列長の指定
LaravelではMySQLのバージョンが5.7.7より古い場合、インデックス用の文字列長を指定しないとマイグレーション時にエラーになります。
mysql -h <ホスト> -u <ユーザー名> -p -D <データベース名>上記のコマンドでClearDBのMySQLのバージョンを確認できますが、最新バージョンでもMySQL5.5系のため、文字列長の指定が必要になります。

app/Providers/AppServiceProvider.php を以下のように編集すればOKです。
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
//追加
use Illuminate\Support\Facades\Schema;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
//追加
Schema::defaultStringLength(191);
}
}DBマイグレーション反映
次に以下のコマンドで修正をHerokuに反映し、マイグレーションを実行します。
git push heroku master:master
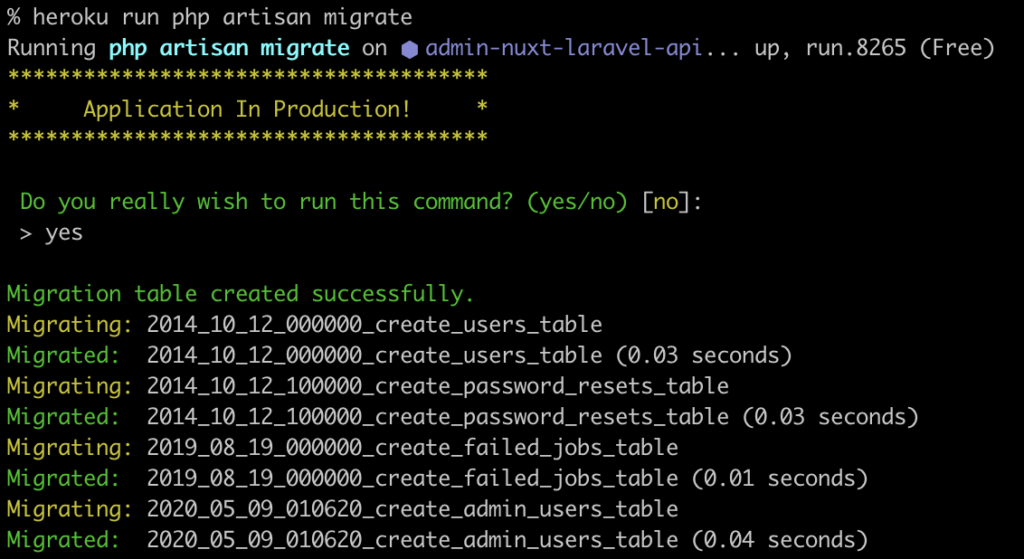
heroku run php artisan migrate以下のように表示されればOKです。

WebサーバーにApacheを指定
以下の内容のProcfileをルートディレクトリに追加してHerokuにプッシュします。
web: vendor/bin/heroku-php-apache2 public/これだけでWebサーバーはApacheを利用して起動するようになります。
アプリケーションキーを環境変数に設定
Laravelではcookie等の暗号化/復号化に使われるアプリケーションキーの設定が必ず必要なので、
以下コマンドで環境変数に設定します。
heroku config:set APP_KEY=$(php artisan key:generate --show)独自ドメインの設定
今回の管理画面の認証に利用しているCookieですが、全く異なるドメイン間では送受信が出来ません。
サブドメイン間であれば可能なため、Heroku・Firebaseのデフォルトではなく独自ドメインの設定を行う必要があります。
独自ドメインを購入
まずはお名前.com等で設定したい独自ドメインを購入します。
HerokuにAPI用のサブドメインを追加
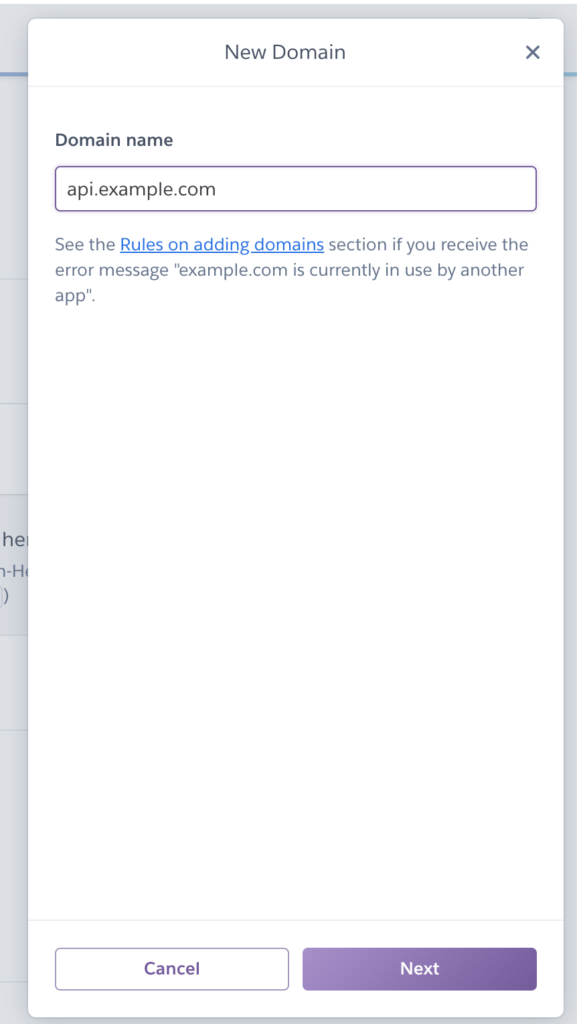
次に作成したアプリケーションのSettings > Domains の項目から、「Add domain」をクリックすると、
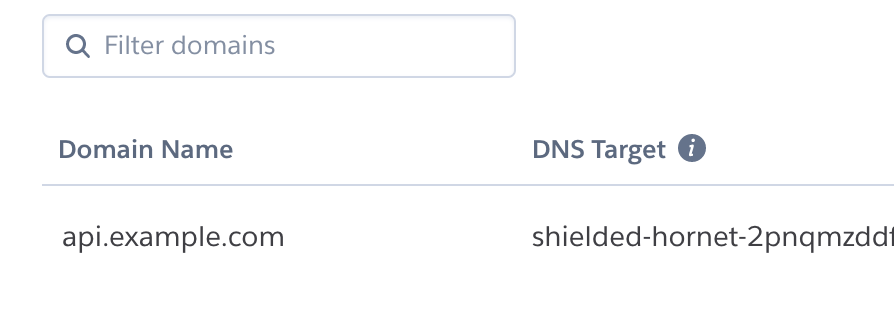
以下のような画面が表示されるので、購入したドメインのサブドメインをAPI用として追加します。

以下のような項目が追加されるので、
この「DNS Target」の値をCNAMEで各ドメイン事業者のDNSレコードに設定します。

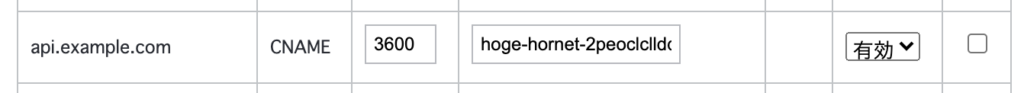
お名前.comの場合は以下のような設定になります(値はサンプル用なのでダミーです)

反映後、しばらくすると設定したドメインでアクセスできるようになります。
HerokuのdynoをアップグレードしてSSLを有効化
HerokuではSSLを有効化するには有料プランにアップグレードする必要があります。CloudFlare というCDNを利用すれば、無料でSSLを設定する方法もあるようですが、少し手間です。
Herokuは稼働分の課金制のため、すぐにfreeプランに戻せばほぼ課金されません。アップグレードしてサクッと動作確認することをオススメします。

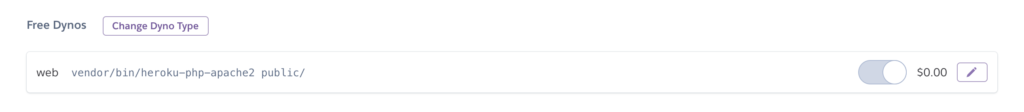
上記の画面で、「Change Dyno Type」をクリックします。

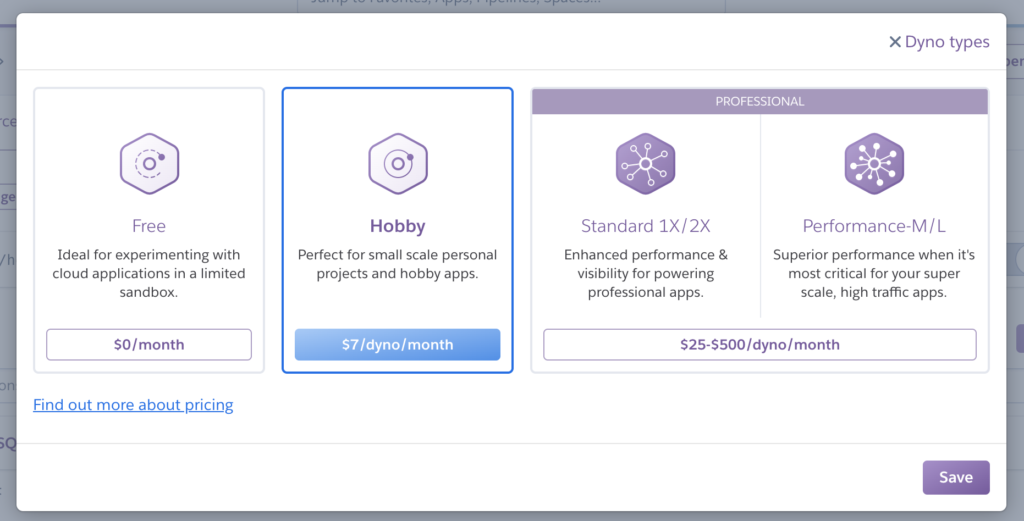
次の画面で表示されるHobbyプランを選択してSaveします。

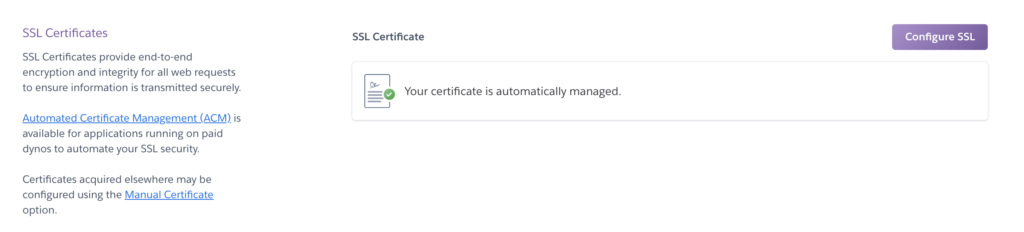
アップグレード後にSettings > SSL Certificates の項目を確認すると、設定が有効になっています。
証明書はLet's Encryptを利用しており自動で期限の更新も行ってくれます。
サイトを確認
設定が完了したら、https://api.独自ドメイン にアクセスしてみましょう。
SSLが有効になった状態で以下のような画面が表示されればOKです。(確認できたらDynoをFreeに戻すのを忘れずに)

おわりに
今回はHeroku+Laravel+MySQLを独自ドメイン(SSL)で公開まで行いました。
ほとんどコマンドとGUIからの操作だけでデプロイまで出来てしまいましたね。
こちらの記事で、Firebase+Nuxt.jsのデプロイを行いLaravel(API)と連携する手順を紹介しています。
合わせて確認して下さい。
本日紹介したようなものを外注してみるのはいかがでしょうか。 dehaソリューションズではオフショア開発によって低コストで迅速な開発をサポートしています。
Laravelに関して詳しくお話を聞きたい方、開発相談や無料お見積りをしたい方はこちらからご気軽にお問い合わせください。
▼ dehaソリューションへの簡単見積もりの依頼はこちら



