deha magazine / React Native / Expo✕React Nativeの環境構築を行う【React Native入門】
Expo✕React Nativeの環境構築を行う【React Native入門】
2020/11/04

React NativeはJavaScriptのコードのみでiOSとAndroid両方のアプリを開発することができます。
JavaScriptの経験はあるが、アプリ開発の経験は無いというエンジニアにはとても便利なツールと言われています。
この記事ではReact Nativeを使ってアプリ開発を行っていく方向けに、Expoを利用した環境構築の仕方を紹介していきます。
Expoを利用することで簡単にReact Nativeの環境開発が可能ですよ。
合わせて読みたい>>【Mac編】ReactNativeを使って環境構築をする方法は?【JavaScriptのコードのみでアプリ開発】
- React Nativeでの開発に興味がある方
- JavaScriptを勉強していた方
- React Nativeの環境構築を知りたい方
これらに当てはまる方におすすめの記事となっています。これを読めばReact Nativeの環境構築の方法がわかります。
Expoとは
ExpoはReact Nativeのビルドや開発を支援してくれるサービスです。
React NativeではXcodeやAndroid StudioといったiOS/Androidの開発環境を使って、自身でビルドを行う必要がありました。
Expoは公式に「you don’t need Xcode or Android Studio to get your app into people’s hands」と書かれているように、ビルドを担当してくれるので、XcodeやAndroid Studioを触ることがほぼ無くなります。
後述するシミュレーターを起動するためにXcode, Android Studioの構築は必要ですが、最初の構築さえしてしまえば、その後はほとんど意識しないで済むでしょう。
これは開発スピードを確保するために非常に重要な点なので、今からReact Nativeで開発を行う際はExpoを使うのが一般的になっています。
動作環境の用意
- node v14.13.1
- expo-cli 3.28.1
本記事は上記環境で動作させています。
nodeは偶数がLTS (Long Term Support)で、執筆時点では14系が最新です。
利用しているバージョン管理ツール (nodenv, nodebrew等)でインストールしておきましょう。
npm install -g expo-clinodeが用意できたら、上記コマンドでexpo-cliを入れておきます。
Expoプロジェクトの作成
それではまず次のコマンドでプロジェクトを作成します。
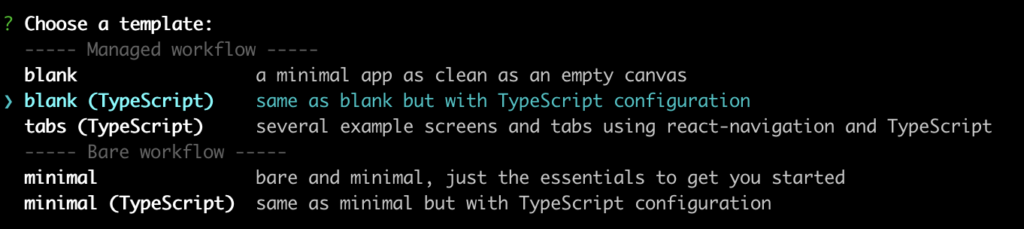
expo init sample-appコマンドを実行すると以下のような表示になります。

補完が効いたり、typoを防げるのでblank (TypeScript)を選択して、TypeScriptを導入しましょう。
公式サポートしてくれているので非常に楽ですね。

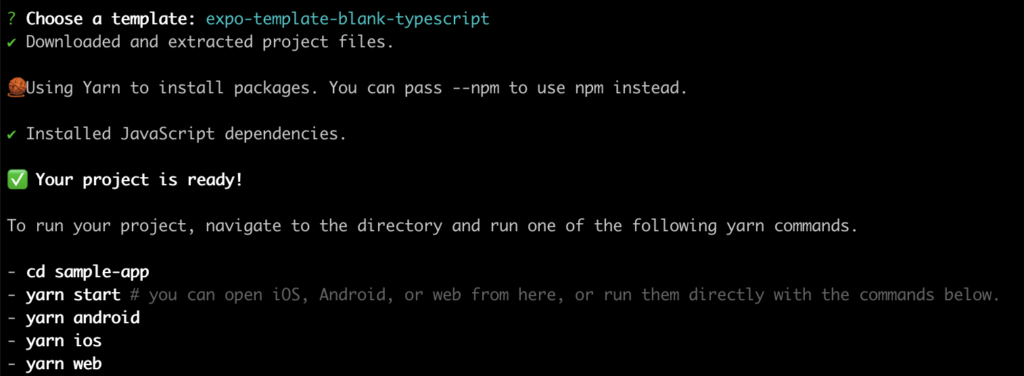
上記のような表示がされれば完了です。これだけで、アプリ開発を始めることができます!
React NativeはiOS/Android両方のアプリを作ることが出来るのが強みですので、
次はそれぞれの仮想端末での実行を試します。
Expo Developer Toolsを起動する
まず以下のコマンドを実行します。
expo start
コマンドを実行すると上記のような画面のExpo Developer Toolsが19002ポートで立ち上がります。
Expo Developer Toolsが担当している役割は以下の通りです。
● Metroを実行してJSファイルをバンドルする (複数のJSファイルを1つにまとめる、JSXを素のJSに変換する等)
● バンドルしたJSファイルを取得し、シミュレーター内のExpo Clientで実行するまた http://localhost:19000/ へアクセスすると、
アイコンやスプラッシュ画面、バンドルしたJSのURL等のExpoアプリの情報を確認することができます。
Expo Client (iOSシミュレーター)で実行する
本記事では「【Mac編】ReactNativeを使って環境構築をする方法は?【JavaScriptのコードのみでアプリ開発】」で構築したXcodeとAndroid Studioの環境があるため、iOSシミュレーターやAndroidエミュレーターが既に用意できている前提になっています。
まだ構築していない方はこちら記事をご覧頂くか、Expoの公式サイトを参考にしてみてください。

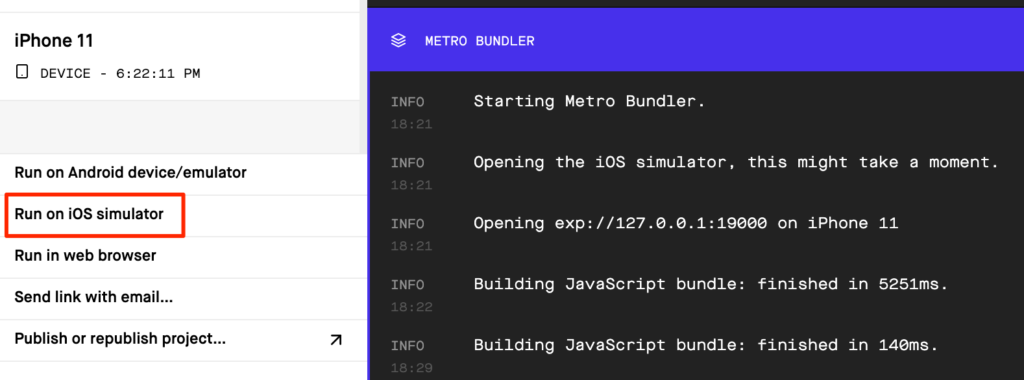
次に上記画面の「Run on iOS simulator」をクリックすると、バンドルしたJSファイルが読み込まれ、iOSシミュレーター内のExpo Clientで実行されます。

App.tsxを編集したら以下のようにHello World!がHot Reloadされることを確認しておきましょう。

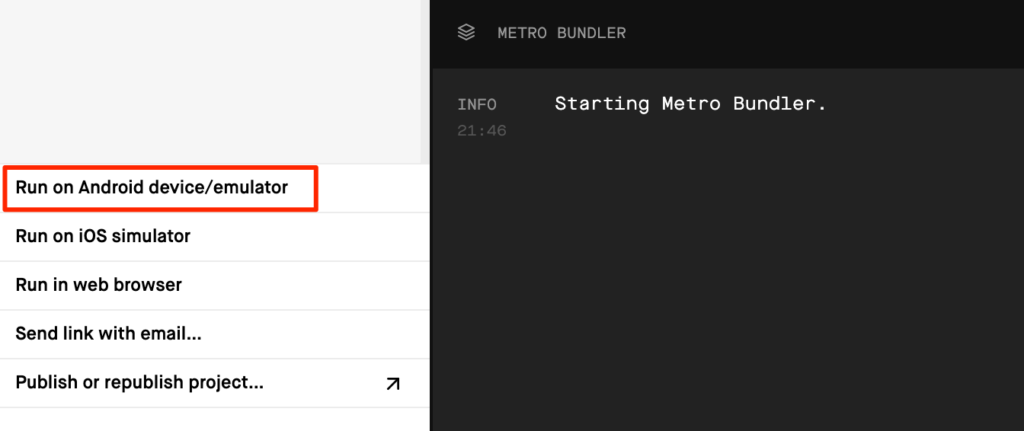
Expo Client (Androidエミュレーター)で実行する

次は上記画面で「Run on Android device/emulator」を押してみましょう。
バンドルしたJSファイルが読み込まれ、Android Emulator内のExpo Clientで実行されます。
こちらもHot Reloadが動くことを確認しておきましょう。

おわりに
Expoを使わないReact Nativeに比べると、非常に簡単に環境構築できてしまいました。
ネイティブのコードを触ることができないという制約もありますが、大抵の機能は実現できるようにExpoやReact Native公式のコンポーネントが用意されています。
ネイティブを触らない要件に合わせてアプリを作るのがReact Native開発を高速化するコツということですね。
React Nativeでのアプリ開発を外注してみるのはいかがでしょうか。 dehaソリューションズではオフショア開発によって低コストで迅速な開発をサポートしています。
React Nativeに関して詳しくお話を聞きたい方、開発相談や無料お見積りをしたい方はこちらからご気軽にお問い合わせください。
▼ dehaソリューションへの簡単見積もりの依頼はこちら



